超级记忆术的内容,如何做简单又高级的设计?这21个设计方法总结的太全面了,必须收藏
编辑导语:简单不意味着没有复杂的功能,只是在结果上简单。如何给设计做好减法,让设计简单而非简陋呢?本文作者分享21个简化设计的方法,一起来看看吧!
Hi,我是彩云。
让设计的产品体验简单好用是我们的目标,但如何给设计做好减法,让设计简单而非简陋,也是我们需要不断思考的问题。
今天将会在文章中分享21个简化设计的方法,还包含了20个以上的简化示意图,帮你更容易理解简化这个概念,值得收藏学习!
现如今企业都在不断追求打造简单好用的产品,期望在产品中有更多的功能,更新的技术以及更强的能力但仍然能有一个非常轻量和简单使用体验。
但通常情况下,做减法反而是最难的事情。
一、如何定义”简单“?
我们可以把简单定义为容易理解,不难做到的事情。然而简单是主观的,某些事情对某些人来说简单,但对另一些人来说又会很难。一般来讲,我们对任何简单或复杂的过程形成个人意见,大致分为三个阶段:
为用户在实现他们目标的路上消除困难,帮助他们轻松的到达目的地。John Maeda在《简单法则》一书中提出了在商业、技术和设计中平衡简单与复杂的十条法则,核心思想就是希望做更少的动作但得到更多。
《简单法则》 John Maeda:
http://lawsofsimplicity.com/
Maeda是MIT媒体实验室教授,也是世界著名的图形设计师,他一直在探索如何重新定义”改进“的概念,使得这个概念不再人云亦云。这本书非常不错,所以推荐大家去看看。
二、什么是复杂的?
谈到简单的时候,需要考虑到它的反面范围。简单或是复杂是比较主观的感受。经过适当的培训,即使是造火箭都可能不会那么难。但有几个因素会使非常简单的任务复杂化。在产品设计中,应该尽可能地避免以下这些情况:
我们应该如何应用到产品设计中?
1)建立产品的核心价值
有许多产品都希望尽可能地满足所有用户,然后成为行业中领头羊。如果你希望你的产品变得简单,就需要定义产品的核心价值,并且确定你真正想要服务好的用户群体。不是每一个产品都需要内置一个facebook。
2)移除掉任何不必要的元素
变简单最直接的办法就是深思熟虑地做减法。当你犹豫这个元素要不要拿掉时,拿掉就好。次要信息,不经常使用的控件需要处理,把样式尽量弱化。就是这么简单,一旦你使用这个原则后,效果是立竿见影的。只是你需要考虑清楚,哪些需要移除掉。
简单不意味着没有复杂的功能,只是在结果上简单。简单是某种程度上描述一个物件和产品的目标及位置。不复杂是说产品本身的功能设计不是杂乱无章的,要做到这一点并不简单。“——Jonathan Ive(苹果的乔纳森)说。
3)数据转换为更直观的样式
我们日常设计的大多数产品都聚集在用户需要理解的大数据上,以便有效地执行他们的日常任务。当你知道用户对于趋势和变化更有兴趣,把数据可视化会比单纯的数字表格对用户来说更有帮助。在数据图表中,还可以根据需要显示更多有价值的信息,并将这些直观呈现在用户的面前。
4)支持快速决策
用户被各种选择狂轰滥炸,不得不花时间去理解和决定,给他们增加了不必要的工作。这里可以用一个非常著名的希克定律来解释,选项增多会增加用户做决定的时间和精力。所以,如果你想提升用户体验,让用户感觉到简单,那么就尽可能地帮助用户更快地做出决定。尽可能地减少不必要的选择。
5)太多的选择会吓跑用户
当前的心理学理论和研究肯定了个人选择对情感和动机的积极影响。这些发现导致了一种流行的观念,即选择越多越好——人类管理选择的能力和欲望是无限的。但在现实中,研究证明了相反的情况。Jam实验是消费心理学中最著名的实验之一,减少消费者的选择有利于销售。重要的是,研究表明准确地提供较少的选择可能会提高你的销量。
这个实验似乎证明了,与选择较多的顾客相比,选择较少的顾客购买的可能性是前者的10倍。它一直是选择过多的一个关键例子,即给顾客提供太多的选择实际上会抑制顾客购买。
6)在有多个选择的时候提供建议
当多选不可避免时,试着增加一些建议。给选择增加推荐选项,或分享其他客户最喜欢的数据。通过设计清晰地向用户传达选项之间的关键区别。这种方法通过用于选择不同套餐的界面。
7)将用户的注意力吸引到正确的区域
当你理解用户实现目标的过程时,每个步骤都有一些更相关的内容,这些内容将帮助你朝着最终目标前进。找到这些关键区域并让用户能聚集在这些区域上。(彩云注:给操作设定好清晰的优先级)
8)使用颜色和排版来传达内容的层次结构
你应该经常能听到——”用户不喜欢阅读“。这没错,我们对能记住和对需要深入了解的东西是有选择性的。如果你曾经一个字都不愿意读就选择同意了用户协议,你肯定懂我的意思。有许多因素会影响传达:字体类型、尺寸、字间距、行距、大小写、颜色。用这些要素来组织内容的结构层次,使用正确的颜色和字体,将能够增强品牌感,使其更好地被识别,更有吸引力和记忆。
9)合理的组织能够帮助系统看起来更简单好用
让我们做一个简单的测试。下面的2张图片,用秒表来记录下你大概花多久时间数完所有的黑点。
结束了吗?就像你自己会看到的那样,计算不规则的圆点方块会花费更多的时间,除此之外,还会给你带来更多的认知负担。为什么我们会得到这个结果?因为正方形中有相同数量的点。把这些点摆成一个特殊的矩阵,在视觉上可以帮助扫描,成组的非常好统计。在左边没有组织的方块中,我们必须逐个计算。另外,对于左图来说,有时候你还可能会统计错误,需要再次确认才能放心,太麻烦了。
组织好的元素不仅仅好认,而且还非常好记。不论是操作什么样的产品,记住所有控件位置和功能非常重要。让我们做另一个小练习,一分钟前,你还在认真的数两张图中的点,现在请你回忆下两个正方形中的每个点的位置。对大多数人来说,回忆这种无序的结构几乎是不可能的。
10)将内容分组
简化一个页面,有一个简单的办法就是把内容进行分组。此时,用户在处理组信息时,精力耗费很少,而不是要看大量不相关的元素。在元素或元素组周围添加边框是创建与周围元素分离的一种简单方法。格式塔心理学中有多种分组原则可以帮助物品产生关联性:接近性、相似性、连续性、封闭性和连通性。
11)把大任务分解成小步骤,尝试用一列来布局
现在几乎每个产品中都有不同的表单,为了收集你的资料。有时候即使去掉所有不必要的东西后,它依然会很复杂。这些表单会让用户失去完成的动力。所以我们能做的就是把这个大任务分解成一系列的小任务。眨眼间,把这个过程进行到底似乎变得容易多了。完成小的子任务会给用户带来一部分内啡肽和继续进行的满足感。在设计这个表单时,用单列布局替代多列布局。单列布局更容易填写。这样用户就不大需要考虑下一步要填什么,只需要沿着直线向下移动填完就好了。
12)及时告知进度和当前状态
不确定性让我们感到焦虑,在操作过程中应该尽可能地给用户确定的信息。用户需要知道他现在的位置,下一步要做什么。常驻一个信息进度摘要会是一个非常棒的做法,能让用户降低认知压力,并能方便退回前一步确认信息。
13)帮用户自动计算
人类大脑不擅长涉及数字的原始计算。尝试让系统自动完成所有计算对用户来说会有更好的体验。
14)采用渐进式呈现复杂信息
渐进呈现是UX设计中更容易让用户理解的一种用户界面设计模式。它涉及到在多个界面上排列信息和动作,这样就不会让用户淹没在无关信息中,直至优化到所有信息都强相关。渐进呈现属于从”抽象到具体“的典型概念,包括用户行为和交互顺序。一个非常好的渐进案例就是iOS的嵌套开关设置界面。
15)设计普遍接受的模式和交互
用户将大部分时间花在其他产品上。这意味着用户喜欢用在其他产品上他已有习惯来使用你的产品,他们会对你的产品的外观和性能有特定的期望。这句话适用于从互联网产品到你家冰箱的任何数字或实体产品,反映了用户心态。但这并不意味着你应该停止创新,更多的是评估背离传统的导航或控制方式是否能让用户改变他们的思维模式。
16)设计一个精简的新手引导
设计的主要目标是为了将用户与产品提供的价值联系起来。任何阻挡在用户和他实际操作之间的东西都是障碍,除非它服务于功能性需求。首次体验对于产品来说非常重要,我们人类会很快形成对产品的看法,当我们不满意就会立即离开。你在第一次操作时,即使是最简单的任务也可能是一项挑战。有时在我们操作产品之前需要额外的学习。在数字设计中,用户期望的是产品应该足够简单易懂,他们希望根据需求得到帮助,或者在出现问题时得到帮助。提供上下文帮助,而不是预先为用户提供学习材料,设计一堆引导页。
17)牢记人体工程学和使用产品的环境
简单,正如我们已经定义的,你可以多么容易地使用产品。人体工程学是设计、产品和系统的考虑因素,以使它们适合操作它们的人。大多数人认为这与座位或汽车控制装置和仪表的设计有关,事实确实如此。但它的意义远不止于此。人体工程学适用于任何与人有关的设计,包括数字产品。
1954年,心理学家保罗·菲茨(Paul Fitts)对人体运动系统进行了研究,发现移动到一个目标所需的时间取决于它与目标的距离,与目标的大小成反比。因此,要确保常用元素的尺寸较大,并将它们放置在靠近用户的常用位置。
18)支持内联编辑和自动建议值
删除每个流程中所有不必要的交互、视图和步骤。用户操作系统有一个最佳速度,它被称为“心流状态”。不要用弹出窗口打破这种流畅。对于以后可以更改的所有操作/值,尽可能支持内联编辑。当有大量值可用时,应当自动建议值。
19)使用智能默认值来减少认知负荷
智能默认设置是给问题预先填入答案,让用户更快地完成表单。在定义相关的默认值时,设计师需要理解用户以及他们将在何种环境下使用产品。这只有通过深入的研究和测试才能实现,从用户身上学习,并根据用户的历史数据和使用模式调整默认值。如果需要明确的选择,就将默认选项设置为绝大多数用户(比如90 – 95%)会选择的选项。
20)预防错误
错误消息会带来很大的压力,让用户觉得他们搞砸了或者不能胜任任务。确保自动检查输入的数据,并对不适当的数据输入提供警报或提醒,以减少错误。要么消除容易出错的条件,要么检查这些条件,并在用户提交操作之前向他们提供确认选项。应使用强制功能保护破坏性和不可恢复的操作,以确保用户意识到他们的选择将产生的影响。
21)无障碍设计
作为一名设计师,你的目标是维护易用性,确保你的产品能够被更广泛的受众所访问。全世界有超过10亿人有残疾。不要把颜色作为传达信息的唯一视觉手段(彩云注:增加图标不仅仅是为了好看,也为了提升操作的识别性)。确保文本和背景之间有足够的对比度,支持键盘导航等。可访问性并不局限于具有某些不同能力的一组用户,当针对可访问性进行设计时,你将改善每个使用产品的人的体验。
三、总结
设计出好用简单易于理解的产品不容易,但那是一个方向,这些快速的小技巧能够快速地让界面变得简单。如有学到,记得点赞分享给朋友们~
原文作者:Taras Bakusevych
原文链接:
https://uxplanet.org/how-to-simplify-your-design-69d97fde11b9
译者:彩云Sky,腾讯高级视觉设计师;公众号:彩云译设计
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
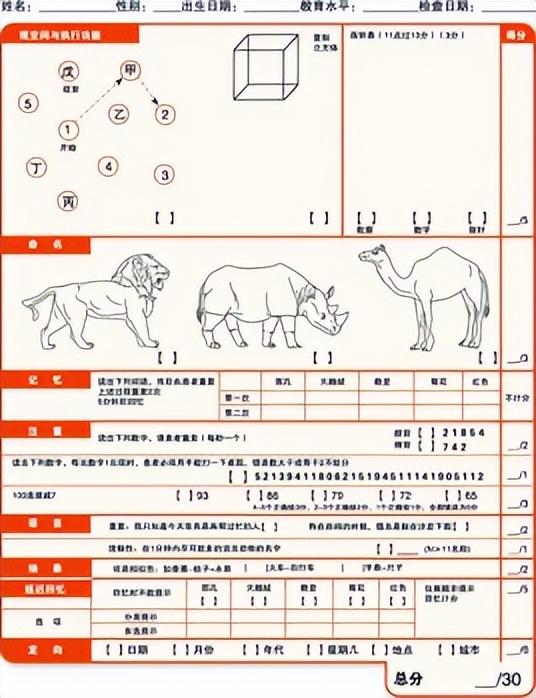
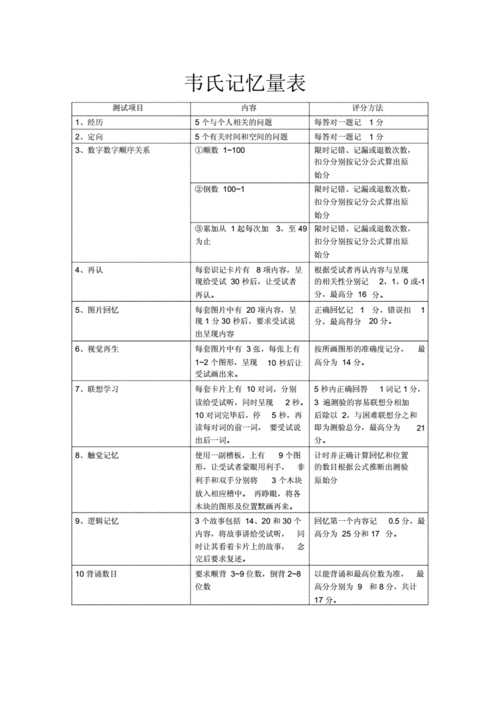
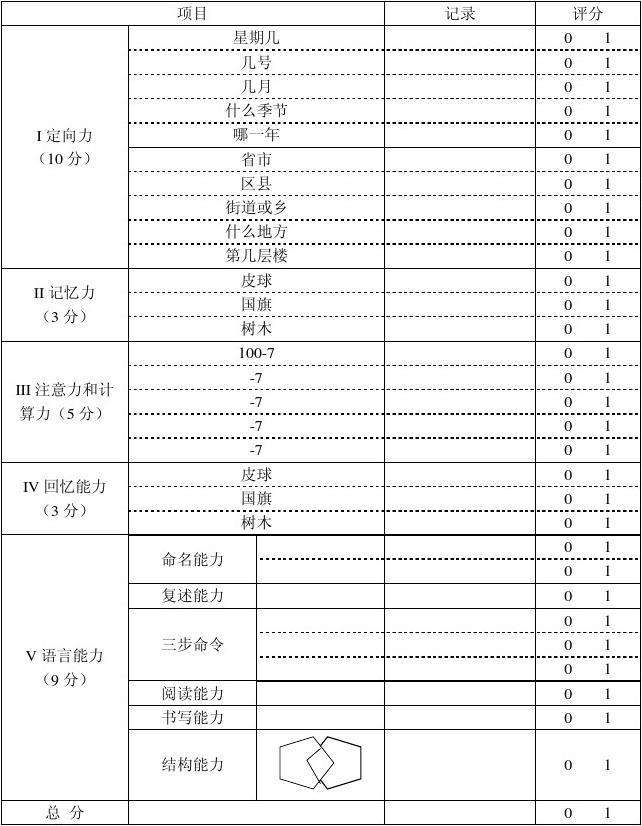
高效记忆术,学习笔记:高级神经功能障碍检查-失认、失用、言语障碍、记忆等





超级记忆术是骗子,“新八级工”制能给技术工人带来哪些红利?
超级记忆术大全集免费阅读,高级魔方玩法(CFOP)
巧记48个国际音标,48个国际音标的发音技巧对应口型,教你说一口流利英语!



背东西快慢是天生的吗,英语学习:英语单词背诵快慢就看这里了,你做到了吗?



精选推荐
- [记忆方法] 最有效的备考方法,法考如何备考,2021年高考备考:8种高效记忆方法
- [记忆方法] 考前快速大量记忆技巧,最有效的备考方法,考前冲刺:一消备考也要动脑筋,这样记忆方法大多数考生并不知道
- [记忆方法] 怎样快速记忆知识点且记得牢,考前快速大量记忆技巧,会计从业备考不放假,六大归纳记忆法带你飞!
- [记忆方法] 快速记忆方法的小窍门,怎样快速记忆知识点且记得牢,这些记忆方法让你学习、备考的效率大大提升!
- [精品记忆课] 记忆课程有没有效果,记忆力课程,“超强记忆”吸引家长买了课,没上几节校长就失联,41名家长能要回16万余元的培训费用吗?
- [精品记忆课] 最强大脑记忆训练法视频,记忆课程有没有效果,超强记忆系统课_第2节 底层逻辑篇 超强记忆系统课_第2节
- [古诗词记忆] 孩子记忆力差,背书困难怎么办,有什么快速背书的方法,有用的背书方法,快收藏码住吧~
- [记忆方法] 记忆的方法和技巧,记忆宫殿训练方法,技巧:熟记这些顺口溜,轻松记忆历史朝代知识
- [记忆方法] 历史朝代记忆口诀,记忆的方法和技巧,我国历史朝代顺序记忆口诀
- [古诗词记忆] 文科怎么背怎样才能记得住,文科背书怎么背得快又牢固,文科成绩难提高?你需要这12个方法