
在我们日常的实际开发中,经常遇到需要各种需要处理的数组,JavaScript中虽然提供了各式各样的方法,但本菜鸟很长一段时间都分不清楚这些是干什么用的,也偷懒不去看……
前一段时间在网上冲浪时,看到一个评论里有人用符号表示了一个方法,觉得十分形象生动,于是便花了半天时间重新学习了一些常见的数组方法,并用符号、图标进行具象化的整理,我觉得本菜鸟今天又博学了一点点。
一、map
map返回新数组,不改变原数组。
原始数组的每一项都会调用提供的函数并返回新的数组。
[●, ●, ■, ●].map(● => ■) → [■, ■, ■, ■]
let arr = ['杜甫', '李白', '李商隐', '白居易'];let mapArr = arr.map( e => '苏轼' ); // console.log(mapArr): ["苏轼", "苏轼", "苏轼", "苏轼"]
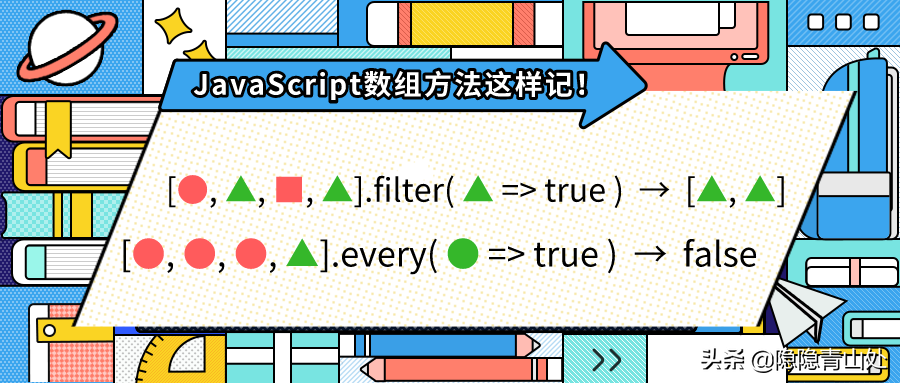
二、filter
filter返回新数组,不改变原数组。
数组内的每一项通过函数处理后,返回一个各项都符合条件的数组。 在下面这个数组中,如果想把宋朝的诗词人过滤出来,就可以使用filter方法。
[○, △, □, △].filter( △ => true ) → [△, △]
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];let filterArr = arr.filter( e => e.age === '宋' );
/**
* console.log(filterArr): [
* { id: 3, name: '苏轼', age: '宋' },
* { id: 4, name: '辛弃疾', age: '宋' }
* ]
*/三、find
find返回的是数组中的一项,不改变原数组。
通过函数处理后返回符合元素中的第一项,只要找到符合的就把这一项给返回出去。
[○, △, □, △].find( △ => true ) → (first)△
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];
let findItem = arr.find( e => e.age === '宋' );/**
* console.log(findItem): {id: 3, name: "苏轼", age: "宋"};
*/四、findIndex
返回的是索引值,不改变原数组。
通过函数处理后返回符合元素中的第一项的索引值,和find方法一样,都是只找到第一个符合的就返回。
[○, △, □, △].findIndex( △ => true ) → (first)△
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];
let findItem = arr.find( e => e.age === '宋' );/**
* console.log(findItem): {id: 3, name: "苏轼", age: "宋"};
*/五、every
every返回布尔值,不改变原数组。
every是检查数组中的所有元素是否都符合条件,如果都符合返回true,有一项不符合就返回false
[○, ○, ○, △].every( ○ => true ) → false
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];
let everyFlag = arr.every( e => e.age === '宋' );/**
* console.log(everyFlag): false
*/六、some
some返回的是布尔值。
检查数组中是否有任意一个元素符合条件,只要有一个符合就返回true。
[△, ○, ○, △].some( △ => true ) → true
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];
let someFlag = arr.some( e => e.age === '宋' );/**
* console.log(someFlag): true
*/七、concat
concat返回新数组。
concat是合并两个数组,将两个数组合并成一个新的数组并返回。
[○, □, △].concat([△, ○]) → [○, □, △, △, ○]
let arr = [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' }
];let newArr = [
{ id: 5, name: '李清照', age: '宋' }
];let concatArr = arr.concat(newArr);
/*
console.log(concatArr): [
{ id: 0, name: '杜甫', age: '唐' },
{ id: 1, name: '李白', age: '唐' },
{ id: 2, name: '李商隐', age: '唐' },
{ id: 3, name: '苏轼', age: '宋' },
{ id: 4, name: '辛弃疾', age: '宋' },
{ id: 5, name: '李清照', age: '宋' }
]
*/八、join
返回字符串。
将数组的每个元素拼接成字符串,没有传参就直接拼接,如果有参数就将参数当做拼接符连接。
[○, □, △, ○].join('-') → ○-□-△-○let arr = ['贝', '加', '尔', '湖', '畔'];let joinStr = arr.join('-')/*
console.log(joinStr): 贝-加-尔-湖-畔
*/九、reduce
累加结果
可以做一个累加器
[1, 2, 3, 4].reduce((total, current) => total + current , 10) → 20
let arr = [1, 2, 3, 4];let reduceRes = arr.reduce((total, current) => total + current, 10);/* console.log(reduceRes): 20 */
十、forEach
forEach改变了原数组
对数组中每一项都执行一次函数。
[●, ●, ■, ●].forEach(● => ■) → [■, ■, ■, ■]let arr = [
{ id: 0, name: '杜甫' },
{ id: 1, name: '李白' },
{ id: 2, name: '李商隐' }
]let forEachArr = arr.forEach( e => e.age = '唐' )
/**
* arr: [
* { id: 0, name: '杜甫', age: '唐' },
* { id: 1, name: '李白', age: '唐' },
* { id: 2, name: '李商隐', age: '唐' }
* ]
*
* forEachArr: undefined
*/十一、flat
flat改变原数组
flat用于将数组扁平化,参数为要扁平化的层数,可以直接传入Infinity,表示全部扁平化。
[○, □, [△, [△, ○]]].fill(Infinity) → [○, □, △, △, ○]
let arr = [1, 2, [[3], 4]]; arr.flat(Infinity); /* console.log(arr): [1, 2, 3, 4] */
十二、fill
fill改变原数组。
fill作用为填充数组。第一个参数为要填充的内容,后面的两个参数分别为开始到结束的位置。
[○, □, △, ○].fill(☆, 2, 3) → [○, □, ☆, ○]
let arr = [1, 2, 3, 4];arr.fill('你好', 2, 3);/* console.log(arr): [1, 2, '你好', 4]*/

js代码执行的先后顺序,js基本语法,js常用字符串的方法的整理(查、修改、拼接)
js 方法,30分钟完成JavaScript中的记忆游戏
js 方法,学习JavaScript必须了解的精髓
js循环遍历,一次记住js的6个正则方法

中医必背三十二口诀,那些年背过的医学口诀
精选推荐
- [记忆方法] 最有效的备考方法,法考如何备考,2021年高考备考:8种高效记忆方法
- [记忆方法] 考前快速大量记忆技巧,最有效的备考方法,考前冲刺:一消备考也要动脑筋,这样记忆方法大多数考生并不知道
- [记忆方法] 怎样快速记忆知识点且记得牢,考前快速大量记忆技巧,会计从业备考不放假,六大归纳记忆法带你飞!
- [记忆方法] 快速记忆方法的小窍门,怎样快速记忆知识点且记得牢,这些记忆方法让你学习、备考的效率大大提升!
- [精品记忆课] 记忆课程有没有效果,记忆力课程,“超强记忆”吸引家长买了课,没上几节校长就失联,41名家长能要回16万余元的培训费用吗?
- [精品记忆课] 最强大脑记忆训练法视频,记忆课程有没有效果,超强记忆系统课_第2节 底层逻辑篇 超强记忆系统课_第2节
- [古诗词记忆] 孩子记忆力差,背书困难怎么办,有什么快速背书的方法,有用的背书方法,快收藏码住吧~
- [记忆方法] 记忆的方法和技巧,记忆宫殿训练方法,技巧:熟记这些顺口溜,轻松记忆历史朝代知识
- [记忆方法] 历史朝代记忆口诀,记忆的方法和技巧,我国历史朝代顺序记忆口诀
- [古诗词记忆] 文科怎么背怎样才能记得住,文科背书怎么背得快又牢固,文科成绩难提高?你需要这12个方法