js代码执行的先后顺序,js基本语法,js常用字符串的方法的整理(查、修改、拼接)
前言:做项目中,常常需要对数据进行加工,加工成我们想要的格式。所以整理了一下字符串常用的方法,忘了的时候过来看看。毕竟孔子说过,好记性不如烂笔头。
以下为字符串常用的方法,大致记忆的方法就是:
查某个字在字符串中的索引下标
查具体的某个字符串的值
查某个字符串中是否包含某个字(词)
修改字符串进行切割
修改字符串成为数组(转数组)
拼接字符串
等...
字符串是类数组的东西
字符串和数组类似,也有对应的索引下标,并且通过下标可以访问到对应的字符串的值。后面的字符串的方法,都是基于这个特性来的。
let str = "欢迎光临" console.log(str.length) // 4 console.log(str[0]); // 欢 console.log(str[1]); // 迎 console.log(str[2]); // 关 console.log(str[3]); // 临 console.log(str); // 欢迎光临
查字符串相关的方法
实际问题:如何查询一个字符串中是否包含某个字(词)
解决方案一:使用 indexOf 方法(数组也适用)
比如有一个字符串str:“欢迎管理” ,str.indexOf("欢") 返回的是“欢”这个字在str中出现的索引的位置下标-前提是如果有的话。没有的话,就会返回-1,说明没有这个字。所以 若 str.indexOf("某个字")如果返回的是-1,就说明字符串str中不存在这个字。
let str = "中国伟大"
console.log(str.indexOf("国")); // 1
console.log(str.indexOf("洲")); // -1使用indexOf方法存在就返回对应的首次出现的索引,返回的值可能是0 1 2 3 ... 等,不存在就返回 -1 若indexOf返回的值大于 -1 就说明字符串中包含某个字(词);如果是词的话,会返回词的首个字的索引,不过一般用来判断是否包含某个字,是否包含某个词的用法不多。indexOf返回的首次出现的索引,类似的lastIndexOf返回的最后一次出现的索引。用法类似,不赘述
解决方案二:使用 search 方法(数组不适用)
search方法 和 indexOf方法差不多,有就返回对应索引,没有就返回-1
let str = "qwertyuiop"
console.log(str.search('t')); // 4
console.log(str[str.search('t')]); //t 通过索引可以访问到对应的值
console.log(str.search("k")); // -1解决方案三:使用 includes 方法(数组也适用)
用来判断字符串中是否包含某个字,包含就返回true,不包含就返回false;字符串的不包含的方法,就在字符串的includes方法前面取反就行了
let str = "你好世界"
console.log(str.includes("好")); // true
console.log( !str.includes("好") ); // false
console.log(str.includes("啊")); // false补充:charAt查询方法-根据索引查对应下标的值
字符串的str.charAt(index)方法和直接使用str[index]方法很像。只需要传入一个索引,就能够获取访问到对应字符串索引的值。
let str = "早上好,又是新的一天" console.log( str.charAt(2) ); // 好 console.log( str[2] ); // 好
修改字符串相关的方法
字符串切割之-slice方法
通过上述的indexOf和search可以得到对应的索引,有了索引就可以获取对应的值。同样的,也可以通过索引表示从第几位开始对相应的字符串进行切割。在slice方法中可以传入两个索引,通过两个索引截取并返回对应的新的字符串。如果只传入一个索引,就表示从传入的哪一个索引的位置,一直切割到最后
let str = "helloWorld" console.log(str.slice(5,str.length)); //World 截取第五位到最后一位 console.log(str.slice(5)); //World 如果只写一个索引参数,就默认从此索引开始截取,一直截取到最后一个 onsole.log(str.slice(5,-2)); //Wor 若参数为负数,就从结尾处开始计算
字符串切割之-substring方法
substring用法类似slice。
let str = "qwertyuiop" console.log( str.substring(3,str.length) );// rtyuiop console.log( str.substring(3) ); // rtyuiop 同样的和slice一样,如果只传入一个索引就会从当前索引一直截取到最后 console.log( str.substring(5,-2) ); //qwert 官网上说substring不支持负数,貌似也支持,不过以后多用slice
字符串切割固定长度之-substr方法
如果想要从某个位置,截取固定长度的字符串,使用substr方法最为方便。第一个参数是从哪个位置(索引)开始切割,第二个参数是切割几个字(切割的长度)
let str = "打工人加油鸭" console.log( str.substr(1,4) ); // 工人加油
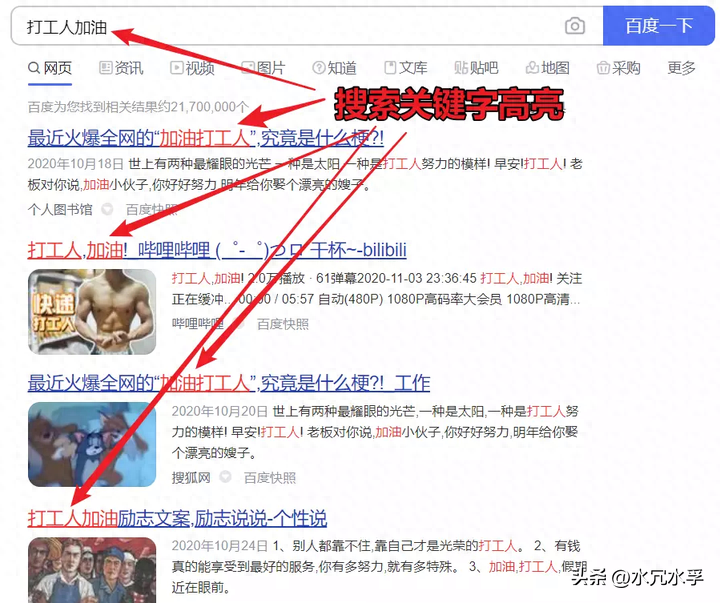
实际问题:仿百度搜索关键字高亮
比如我们搜索打工人加油,会返回对应内容。有标题和标题描述,以标题为例,标题中出现的搜索关键字,我们为其加上一个高亮显示,标题中非关键字的部分,我们不加高亮。效果图如下:

添加图片注释,不超过 140 字(可选)
代码附上
function editHighLight(searchWorld, title) { // 思路:拆成三部分 左 关键字 右 (关键字高亮) let str1 = searchWorld; let str2 = title; let startWord = str1[0]; // 获取 搜索关键字第一个开头的字 "孙" let endWord = str1.charAt(str1.length - 1); // 获取 搜索关键字最后一个结束的字"空" //拿到了搜索关键字中的首字和尾字,在标题的title中进行切割 let startIndex = str2.indexOf(startWord); // "孙" 在描述中 首次出现的位置索引 let endIndex = str2.indexOf(endWord); // "空" 在描述中 首次出现的位置索引 // 通过索引进行切割,并且存一份切割好的内容 let eidtObj = { sectionOne:str2.slice(0, startIndex), sectionTwo:str2.slice(startIndex, endIndex + 1), sectionThree:str2.slice(endIndex + 1, str2.length)
} // 最后返回出去 return eidtObj
} console.log(editHighLight("孙悟空", "五百年前孙悟空大闹天宫"))//{sectionOne: "五百年前", sectionTwo: "孙悟空", sectionThree: "大闹天宫"} console.log(editHighLight("孙悟空", "孙悟空拥有七十二般变化"))//{sectionOne: "", sectionTwo: "孙悟空", sectionThree: "拥有七十二般变化"} console.log(editHighLight("孙悟空", "齐天大圣孙悟空"))//{sectionOne: "齐天大圣", sectionTwo: "孙悟空", sectionThree: ""} console.log(editHighLight("孙悟空", "孙悟空"))//{sectionOne: "", sectionTwo: "孙悟空", sectionThree: ""} // 最后在页面中放置三个span,分别放置eidtObj对象下的sectionOne、sectionTwo、sectionThree // 给sectionTwo单独加一个高亮颜色,就能实现类似百度的这种搜索高亮的效果了字符串替换之-replace方法
let str = "早上好,这个世界"console.log(str.replace("早上","下午")); // 下午好,这个世界// replace方法区分英文大小写更详细的要通过正则来做了
字符转大小写方法之
转大写:toUpperCase()
转小写:toLowerCase()
//转大小写方法不是只转一个,而是全部转换let str = "qwert"console.log(str.toUpperCase()) //QWERTlet str1 = "ASDF"console.log(str1.toLowerCase()); // asdf
字符串拼接之-concat方法
个人感觉字符串拼接使用concat方法没有直接使用 加号 + 拼接好用,concat拼接和加号+拼接很类似,代码如下:
let str = "你好"console.log( str.concat(123) ) // 你好123console.log( str.concat(true) ) // 你好trueconsole.log( str.concat("这个世界") ) // 你好这个世界字符串去掉空格之-trim方法
String.trim()方法和vue中的v-model.trim用法基本上一样。在此不赘述
字符串转数组方法之-split方法
let str = "美好的一天" console.log(str.split()); // ["美好的一天"] console.log(str.split(""));// ["美", "好", "的", "一", "天"]
let str1 = "热,爱,和,平" console.log(str1.split(","));// ["热", "爱", "和", "平"]字符串以某某开头/某某结尾-startsWith方法/endsWith方法
let str = "computer"
console.log( str.startsWith("c") ); // true
console.log( str.startsWith("C") ); // false
console.log( str.endsWith("r") ); // true
console.log( str.endsWith("R") ); // false /* 注意事项:
startsWith以什么什么开头,endsWith以什么什么结尾
这两个方法是区分大小写的,可以通过toUpperCase、toLowerCase
统一转换成大写或者小写以后,再使用startsWith或endsWith方法
*/上述是常用的字符串的方法,比较完整的字符串的方法参加W3C官网,最后附上传送门地址

js 方法,30分钟完成JavaScript中的记忆游戏
js 方法,学习JavaScript必须了解的精髓
js循环遍历,一次记住js的6个正则方法
心象能力训练



精选推荐
- [记忆方法] 最有效的备考方法,法考如何备考,2021年高考备考:8种高效记忆方法
- [记忆方法] 考前快速大量记忆技巧,最有效的备考方法,考前冲刺:一消备考也要动脑筋,这样记忆方法大多数考生并不知道
- [记忆方法] 怎样快速记忆知识点且记得牢,考前快速大量记忆技巧,会计从业备考不放假,六大归纳记忆法带你飞!
- [记忆方法] 快速记忆方法的小窍门,怎样快速记忆知识点且记得牢,这些记忆方法让你学习、备考的效率大大提升!
- [精品记忆课] 记忆课程有没有效果,记忆力课程,“超强记忆”吸引家长买了课,没上几节校长就失联,41名家长能要回16万余元的培训费用吗?
- [精品记忆课] 最强大脑记忆训练法视频,记忆课程有没有效果,超强记忆系统课_第2节 底层逻辑篇 超强记忆系统课_第2节
- [古诗词记忆] 孩子记忆力差,背书困难怎么办,有什么快速背书的方法,有用的背书方法,快收藏码住吧~
- [记忆方法] 记忆的方法和技巧,记忆宫殿训练方法,技巧:熟记这些顺口溜,轻松记忆历史朝代知识
- [记忆方法] 历史朝代记忆口诀,记忆的方法和技巧,我国历史朝代顺序记忆口诀
- [古诗词记忆] 文科怎么背怎样才能记得住,文科背书怎么背得快又牢固,文科成绩难提高?你需要这12个方法