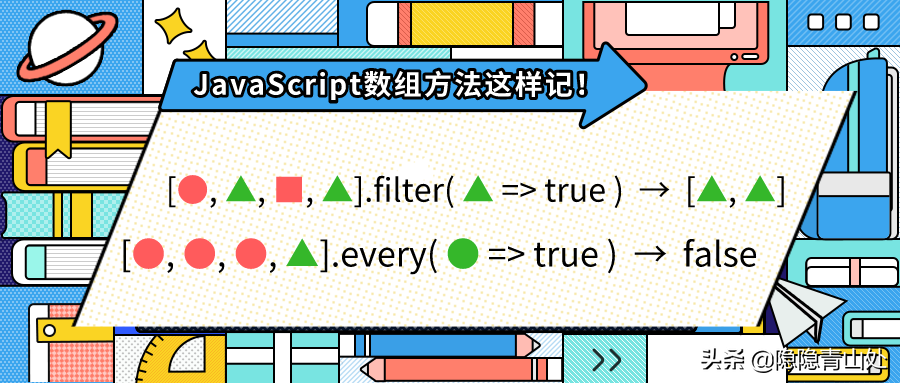
js循环遍历,一次记住js的6个正则方法
我时常感到困惑,为什么有些知识我总是觉得模糊,其实就是想的少,总结的少,大多数人也如此,有疑惑不清楚就找出来,想明白或者想不明白都记录下来自己的收获,比扭头忘记还是要好很多吧。。好我觉得js中的正则我不是很清楚,那么来看一下吧。
首先6这个具象的数字可以帮助我们整体记忆了,666哈哈
范围
js中有两个类可以让正则发挥作用
创建
var re =/ab+c/
方式一:正则表达字面量,这种直接是常量的表示用法可以让js解析器提高性能
var re =newRegExp('ab+c')
方式二:构造函数,这种方式可以在runtime的时候动态确定正则是什么,更加灵活
常用特殊字符
来记忆一些常用特殊字符,这个是正则本身的范畴了,是不是总觉得记不住?其实我也记不住,每次都是去搜索和online验证来完成一些任务。我也困恼过,其实最后还是因为自己写的少吧,唯手熟尔。。。下面的总结不写具体内容,只列出具体特殊字符和分类,可以尝试一下说出他们的意义,我觉得比看表格更有利于记忆。。。
匹配量的:* + ? {n} {n,} {n,m} .
匹配位置的:^ $
匹配并且需要支持分组的时候需要括号来包裹:(匹配的模式)
匹配条件的:|
匹配集合的:[]
匹配非集合的:[^]
还有大量的由\和字母组成的特殊含义的匹配模式,这些用到的时候查询就可以了,没有必要记住,其实我是记不住。。。
例子
例子是最好的老师。。。。例子来源于MDN
var myRe =/d(b+)d/g;
myRe.exec('cdbbdbsdbdbz')// ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
myRe.exec('cdbbdbsdbdbz')// ["dbd", "b", index: 7, input: "cdbbdbsdbdbz"]
myRe.exec('cdbbdbsdbdbz')// null
注意对于每个正则对象的exec每次调用都只返回一个匹配,如果需要拿到全部匹配就需要while循环获取,循环结束标志是返回值为null
'cdbbdbsdbdbz'.match(/d(b+)d/g)// ["dbbd", "dbd"]
'cdbbdbsdbdbz'.match(/d(b+)d/)// ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
string的match挺奇怪的,如果是global匹配则出所有匹配的数组,如果不是,则出第一个匹配的字符串,以及相应的捕获内容
var str ='hello world!';
var result =/^hello/.test(str);// true
'cdbbdbsdbdbz'.search(/d(b+)d/)// 1
'xxx'.search(/d(b+)d/)// -1 没有匹配
var names ='Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand ';
var re =/\s*;\s*/;
var nameList = names.split(re);
// [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
var re =/apples/gi;
var str ='Apples are round, and apples are juicy.';
var newstr = str.replace(re,'oranges');
// // oranges are round, and oranges are juicy.
这个replace方法的用法着实比较多,只放了最基础用法,当有需求的时候再查就好了,整体有概念了再实践比强行记忆要好吧~
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
源自:
http://varnull.cn/yi-ci-ji-zhu-jsde-6ge-zheng-ze-fang-fa/
文章著作权归作者所有,如有侵权,请联系小编删除。

js代码执行的先后顺序,js基本语法,js常用字符串的方法的整理(查、修改、拼接)

js 方法,30分钟完成JavaScript中的记忆游戏
js 方法,学习JavaScript必须了解的精髓

精选推荐
- [记忆方法] 最有效的备考方法,法考如何备考,2021年高考备考:8种高效记忆方法
- [记忆方法] 考前快速大量记忆技巧,最有效的备考方法,考前冲刺:一消备考也要动脑筋,这样记忆方法大多数考生并不知道
- [记忆方法] 怎样快速记忆知识点且记得牢,考前快速大量记忆技巧,会计从业备考不放假,六大归纳记忆法带你飞!
- [记忆方法] 快速记忆方法的小窍门,怎样快速记忆知识点且记得牢,这些记忆方法让你学习、备考的效率大大提升!
- [精品记忆课] 记忆课程有没有效果,记忆力课程,“超强记忆”吸引家长买了课,没上几节校长就失联,41名家长能要回16万余元的培训费用吗?
- [精品记忆课] 最强大脑记忆训练法视频,记忆课程有没有效果,超强记忆系统课_第2节 底层逻辑篇 超强记忆系统课_第2节
- [古诗词记忆] 孩子记忆力差,背书困难怎么办,有什么快速背书的方法,有用的背书方法,快收藏码住吧~
- [记忆方法] 记忆的方法和技巧,记忆宫殿训练方法,技巧:熟记这些顺口溜,轻松记忆历史朝代知识
- [记忆方法] 历史朝代记忆口诀,记忆的方法和技巧,我国历史朝代顺序记忆口诀
- [古诗词记忆] 文科怎么背怎样才能记得住,文科背书怎么背得快又牢固,文科成绩难提高?你需要这12个方法